ch@ts
Herald

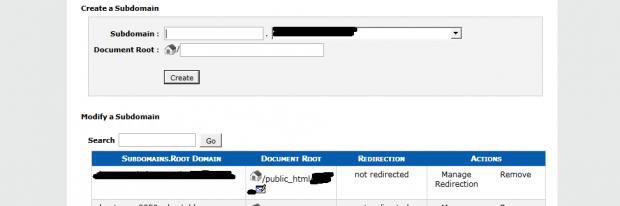
Is this where you made the changes?
If you have modules like pathauto installed, then run cron and see if that changes anything.
- - - Updated - - -
@blkrb0t
Try clearing your browser cache, or using a different browser and see if that changes anything.
Whats your site address?
Last edited by a moderator: