avi
Keymaster
Posted in SO also : http://stackoverflow.com/questions/18301716/creating-abstraction-with-css/18301936
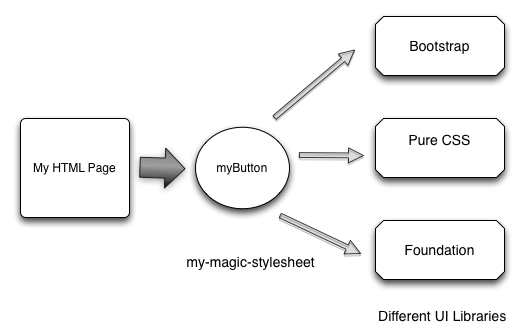
I am not really sure it is the correct title, if not please free to change it. I am not native english speaker, so I will try my best to explain with help a pic :

Lets assume that, I have a plain HTML file. This file makes use of buttons and use some UI library (like Yahoo Pure). But instead of using classes by Pure, I use my own classes, lets call it myButton , which in tern use Pure CSS (or any other). But how ?
Here I am trying to create an layer of abstraction so that my css file can use some different UI libraries (be it bootstrap, pure or foundation) & the code still would work.
Without this solution, I would be doing like this (my initial code would be) :
Then if I have my change of heart and decide to use bootstrap :
So I have to make two changes here, one is source css file (not a big problem) and class for button (a very big problem if the code is large). (Imagine the changes I have to make if I am making use of grids & other stuffs)
What if I am able to do something like this :
So, when I feel like switching from Bootstrap to Pure, I only make changes inside my-magic-stylesheet.css & it should still work. My HTML file refers to my-magic-stylesheet.css and my-magic-stylesheet.css could refer to any library I specify.
One solution that comes to my mind is, which is quite simple, I write a python script. First I make note of different classes and their respective UI library. Then I will write a CSS in which I will use generic class names like myButton. Then I will feed this css to my script with name of UI library as another input. The script will run through the css file & make changes accordingly. (like changing myButton to btn if another input to script is bootstrap)
But is there any better approach to this ? May be without using python script ? Or any solution that comes to your mind ? also I am new to CSS tools like LESS/SASS. Can I use them in anyway to solve my problem ?
I am not really sure it is the correct title, if not please free to change it. I am not native english speaker, so I will try my best to explain with help a pic :
Lets assume that, I have a plain HTML file. This file makes use of buttons and use some UI library (like Yahoo Pure). But instead of using classes by Pure, I use my own classes, lets call it myButton , which in tern use Pure CSS (or any other). But how ?
Here I am trying to create an layer of abstraction so that my css file can use some different UI libraries (be it bootstrap, pure or foundation) & the code still would work.
Without this solution, I would be doing like this (my initial code would be) :
HTML:
<html>
<head>
<link rel="stylesheet"href="http://yahoo-pure.com/pure-min.css">
</head>
<body>
<button class="pure-button"type="button">Some Button</button>
</body>
</html>
HTML:
<html>
<head>
<link rel="stylesheet"href="http://twitter-bootstrap.com/bootstrap.css">
</head>
<body>
<button class="btn" type="button">Some Button</button>
</body>
</html>So I have to make two changes here, one is source css file (not a big problem) and class for button (a very big problem if the code is large). (Imagine the changes I have to make if I am making use of grids & other stuffs)
What if I am able to do something like this :
HTML:
<html>
<head>
<link rel="stylesheet"href="my-magic-stylesheet.css">
</head>
<body>
<button class="myButton"type="button">Some button</button>
</body>
</html>So, when I feel like switching from Bootstrap to Pure, I only make changes inside my-magic-stylesheet.css & it should still work. My HTML file refers to my-magic-stylesheet.css and my-magic-stylesheet.css could refer to any library I specify.
One solution that comes to my mind is, which is quite simple, I write a python script. First I make note of different classes and their respective UI library. Then I will write a CSS in which I will use generic class names like myButton. Then I will feed this css to my script with name of UI library as another input. The script will run through the css file & make changes accordingly. (like changing myButton to btn if another input to script is bootstrap)
But is there any better approach to this ? May be without using python script ? Or any solution that comes to your mind ? also I am new to CSS tools like LESS/SASS. Can I use them in anyway to solve my problem ?