// ==UserScript==
// @name Holiday Theme for TechEnclave
// @namespace http://tampermonkey.net/
// @version 1.1
// @description Apply a holiday theme to TechEnclave.com (XenForo Forum)
// @author Ye Olde ChatGPT
// @match https://techenclave.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=techenclave.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
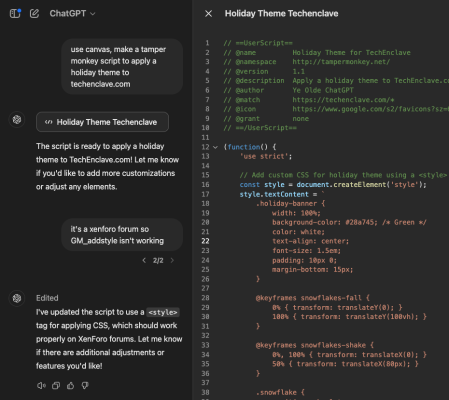
// Add custom CSS for holiday theme using a <style> tag
const style = document.createElement('style');
style.textContent = `
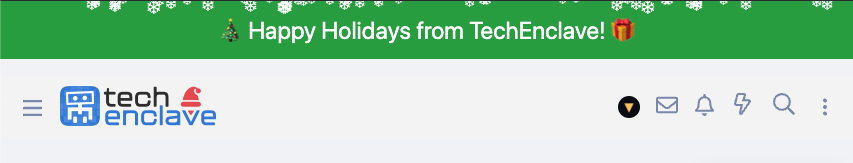
.holiday-banner {
width: 100%;
background-color: #28a745; /* Green */
color: white;
text-align: center;
font-size: 1.5em;
padding: 10px 0;
margin-bottom: 15px;
}
@keyframes snowflakes-fall {
0% { transform: translateY(0); }
100% { transform: translateY(100vh); }
}
@keyframes snowflakes-shake {
0%, 100% { transform: translateX(0); }
50% { transform: translateX(80px); }
}
.snowflake {
position: absolute;
top: -10px;
color: white;
font-size: 1em;
user-select: none;
animation: snowflakes-fall 10s linear infinite, snowflakes-shake 3s ease-in-out infinite;
}
`;
document.head.appendChild(style);
// Add a holiday banner
const banner = document.createElement('div');
banner.className = 'holiday-banner';
banner.textContent = ' Happy Holidays from TechEnclave! ';
const bodyElement = document.querySelector('body');
if (bodyElement) {
bodyElement.insertBefore(banner, bodyElement.firstChild);
}
// Add snowflake animation
function createSnowflake() {
const snowflake = document.createElement('div');
snowflake.className = 'snowflake';
snowflake.textContent = '❄';
snowflake.style.left = Math.random() * 100 + 'vw';
snowflake.style.fontSize = Math.random() * 10 + 10 + 'px';
snowflake.style.animationDuration = Math.random() * 3 + 7 + 's';
document.body.appendChild(snowflake);
// Remove snowflake after animation ends
setTimeout(() => {
snowflake.remove();
}, 10000);
}
setInterval(createSnowflake, 200);
})();